Wireframes
Créer un site internet ou une application mobile est un projet qui nécessite une planification méticuleuse. Le wireframing est une étape qui se situe entre le cahier des charges et la réalisation des maquettes graphiques. Souvent omis dans l’élaboration de projet, les conséquences sur la finalisation du projet peuvent être nombreuses et ennuyeuses : mauvaise ergonomie du site web, mauvaise évaluation de l’échéancier, coûts du projet révisés à la hausse…
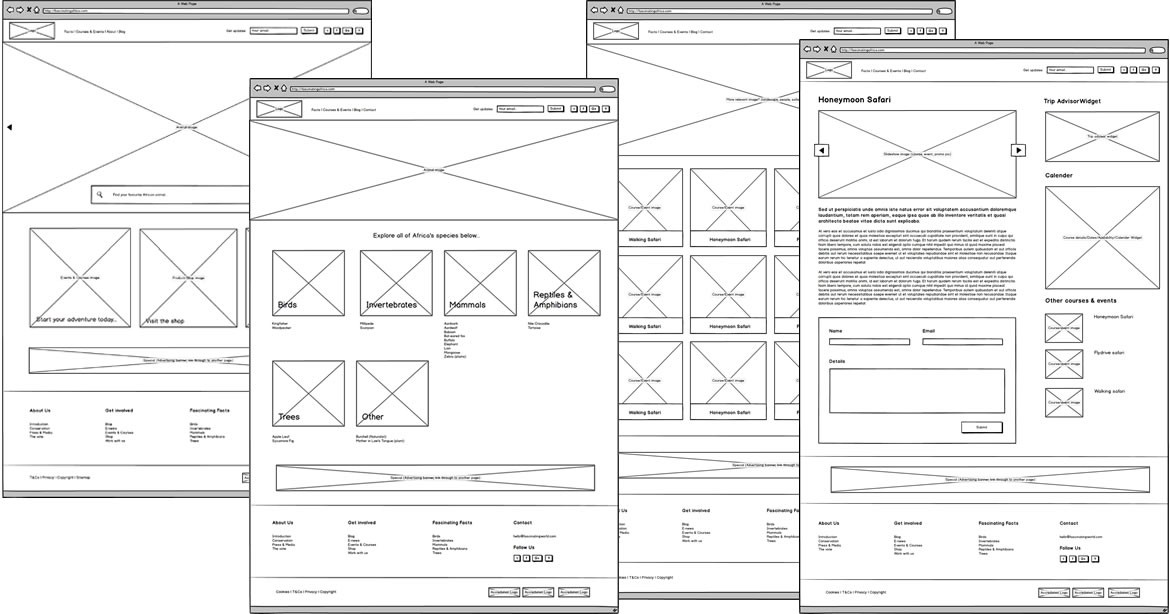
Le wireframe appelé également zoning, mock-up, maquette fonctionnelle ou maquette de fil de fer est une représentation visuelle de l’interface d’une page web.
Le wireframe est utilisé pour définir les zones et composants d’une page sous forme de croquis (étape de prototypage). La réalisation du wireframe s’effectue avant toute création de maquette graphique et s’inscrit dans une démarche de recherche d’ergonomie.
Une étape essentielle de la gestion de projet
Qu’il s’agisse de votre maison ou de votre site web, un plan est nécessaire pour éviter tous défaut de construction. Le wireframe est comme un plan d’architecte, il met en avant les zones, les aspects fonctionnelsde votre site web et évite de s’attarder sur les aspects visuels d’où la mise en évidence de traits imparfaits. Il ne comporte aucun élément pouvant interférer dans la réflexion de la structure (couleurs, polices de caractère…).
Les objectifs principaux sont de définir la structure finale des différents types de pages : header, menu, slider, corps de page, footer, images, boutons, niveaux de titres, formulaires, call-to-action… et d’évaluer ce qui fonctionne en termes d’expérience utilisateur (UX). Il doit présenter plusieurs annotations permettant de définir les fonctionnalités du futur site.
Le wireframe s’avère alors essentiel pour formaliser les attentes, les besoins et les objectifs du projet, obtenir des feedbacks, apporter les modifications nécessaires avant tout commencement et détecter les problèmes d’utilisabilité.
Les solutions pour réaliser un wireframe
Il existe beaucoup de solutions pour créer des prototypes de pages : des solutions accessibles en ligne ou des logiciels bien spécifiques. Chacune de ces solutions fournie tous les éléments vous permettant de mettre en place la structure et les spécifications fonctionnelles de vos pages.
Nous en retiendrons quatre :
- Axure: un des leaders du marché, logiciel qui permet de créer de simples et complexes wireframes et qui gère parfaitement le responsive design
- Invision: application populaire accessible en ligne, facilement utilisable et qui permet de créer des zones interactives
- Mockflow: application en ligne qui fournit un éditeur très complet et qui est facile à prendre en main
- Balsamiq: logiciel qui permet de créer facilement des wireframes avec un style « dessiné à la main » et qui dispose d’une palette d’outils conséquente